Cotilleando por la web de Grafana recientemente descubrí worldPing, un plugin que permite monitorizar de forma sencilla el estado de nuestra web, midiendo latencias y disponibilidad a nivel de DNS, servicio HTTP/HTTPS y servidor(ping)
Dichas comprobaciones se hacen desde distintas sondas (probes) repartidas a nivel mundial, pudiendo detectar fallos o lentitud de acceso y disponibilidad desde distintas regiones.
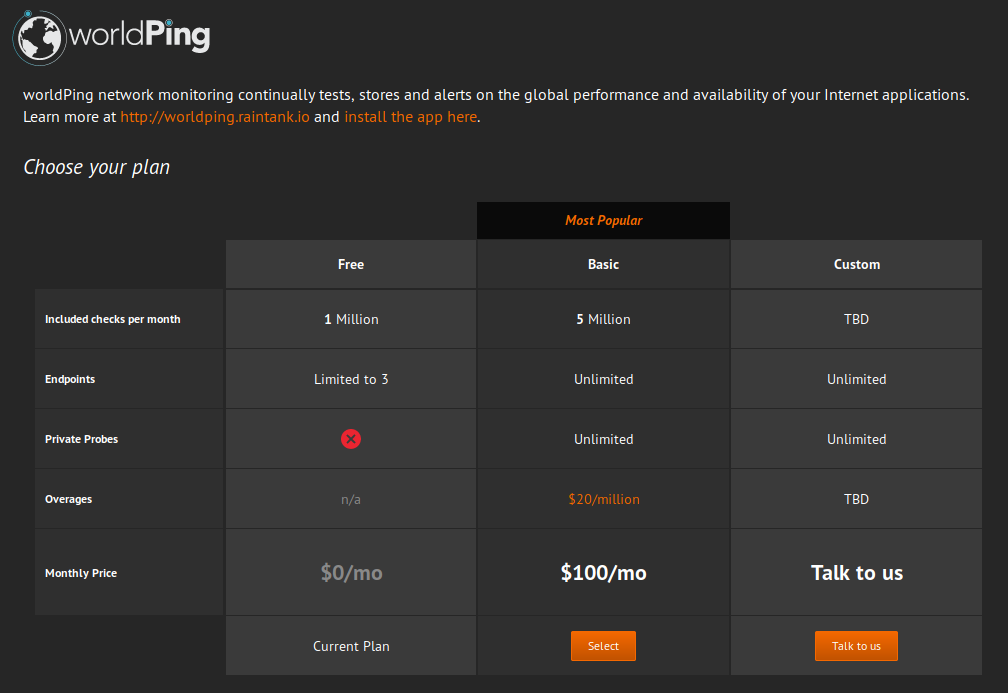
Podemos utilizar el plugin de forma gratuita siempre y cuando el nº de checks desde las sondas sea menor a un millón. Para monitorizar nuestro blog el plan gratuito es más que suficiente:
Su instalación y configuración son sencillas. Para instalarlo he optado por descargar el paquete .zip y descomprimirlo en /var/lib/grafana/plugins/, aunque también podéis hacerlo desde la CLI:
grafana-cli plugins install raintank-worldping-app
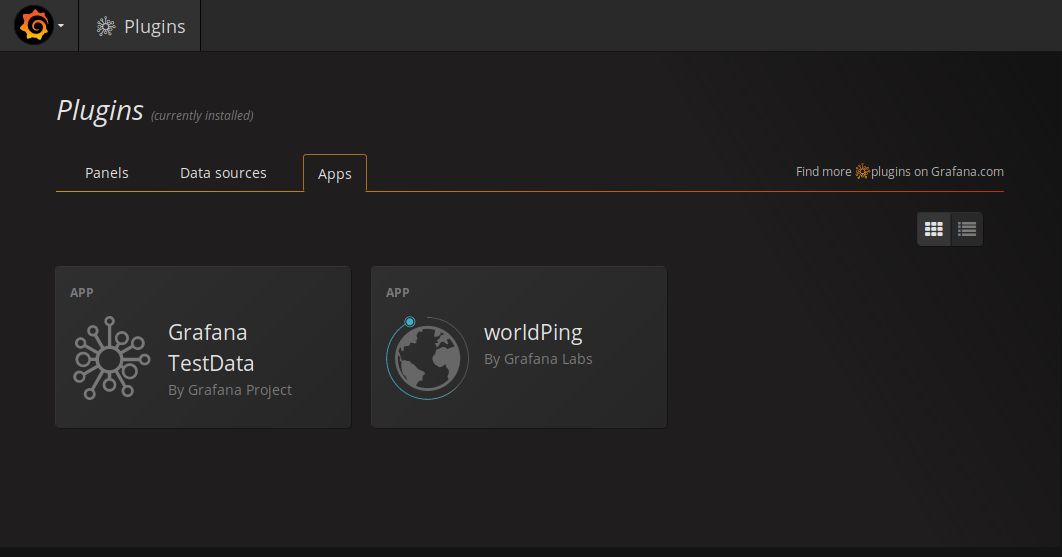
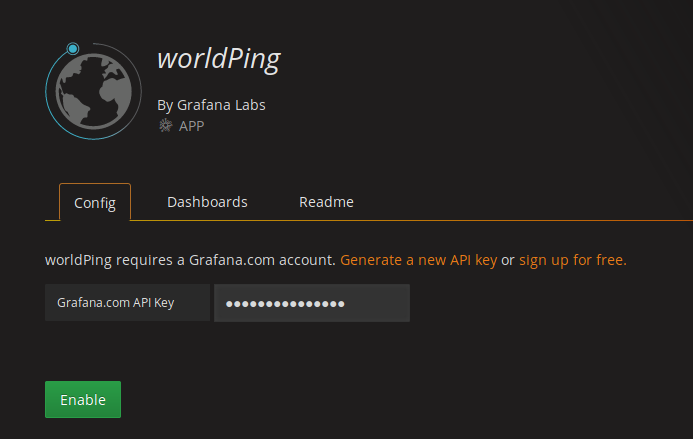
Uno de los requisitos previos es tener una cuenta en Grafana ya que necesitaremos una clave API con la que activar el plugin. Una vez instalado con la CLI o descomprimido en el directorio de plugins, podemos encontrarlo en el apartado de Plugins. Procedemos a activarlo:
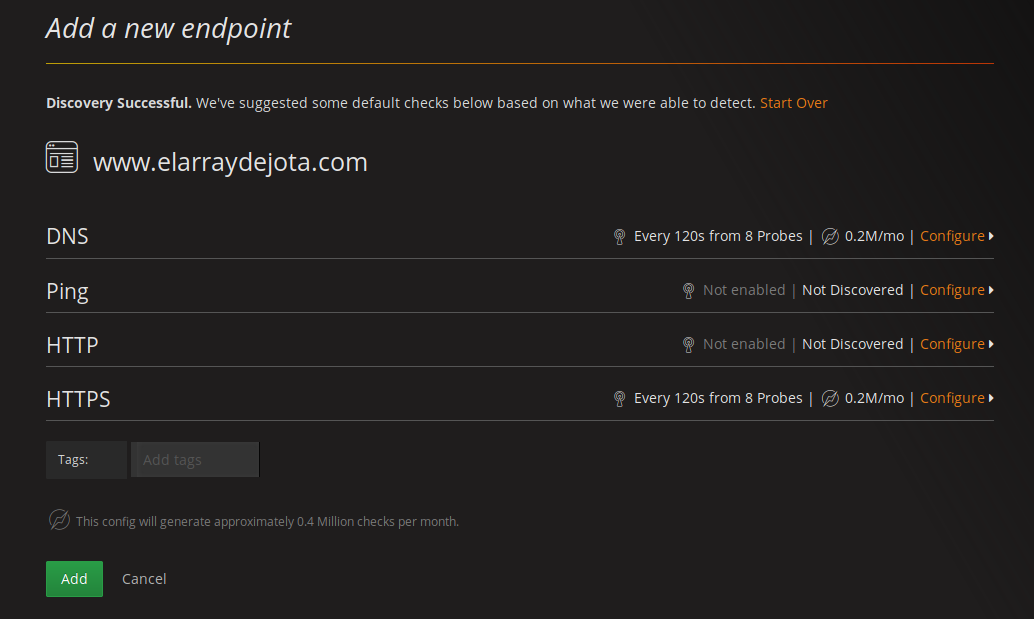
Una vez activado podemos configurar un endpoint, que no es más que una dirección web a monitorizar. En mi caso lo configuro para mi blog https://www.elarraydejota.com:
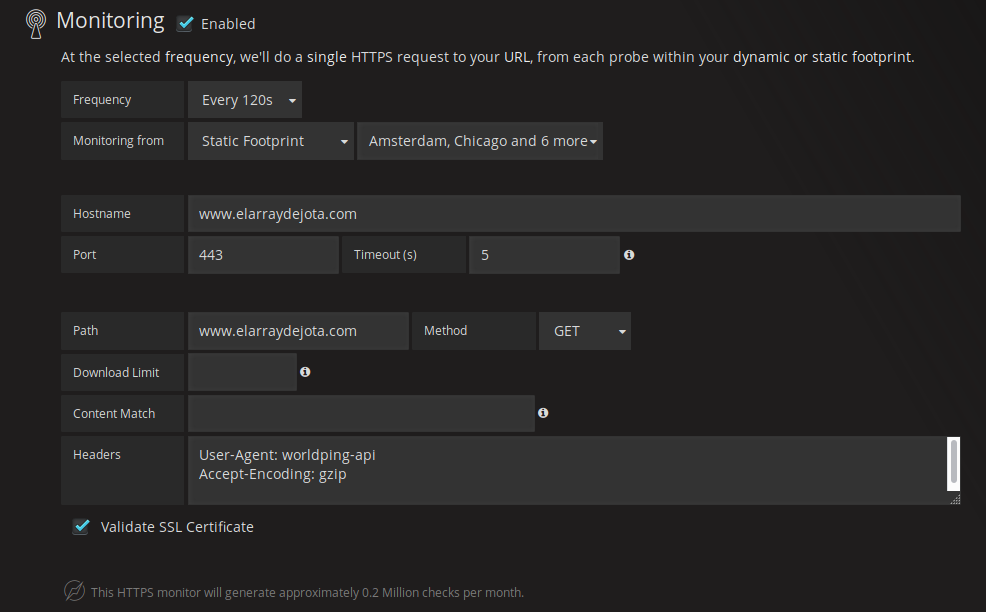
Podemos configurar hasta 4 monitores para un endpoint. Me interesan sólo HTTPS y DNS. En cada monitor podemos activar una alarma por correo, de tal manera que si nuestro sitio web deja de estar disponible nos llegue una notificación por email. Esto es muy útil para detectar problemas a nivel de infraestructura de nuestro proveedor de hosting por ejemplo, o determinadas fallas de red en alguna región.
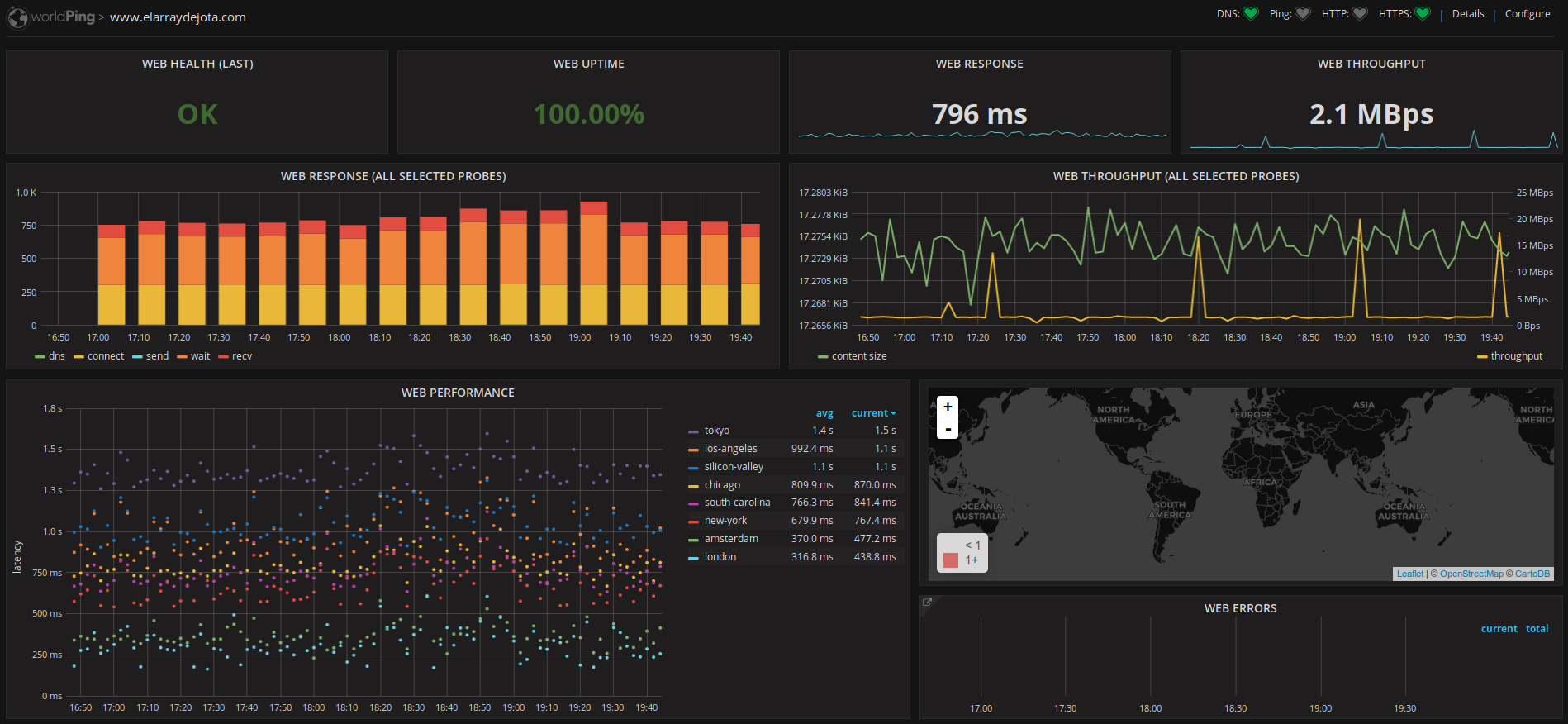
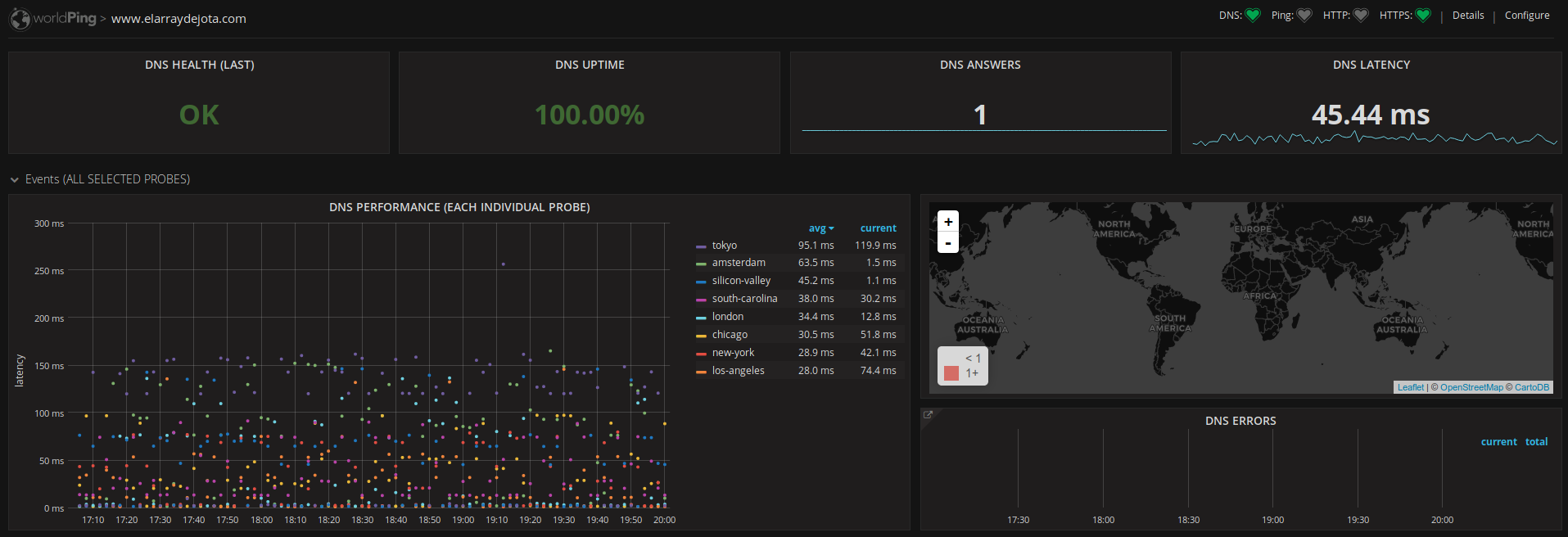
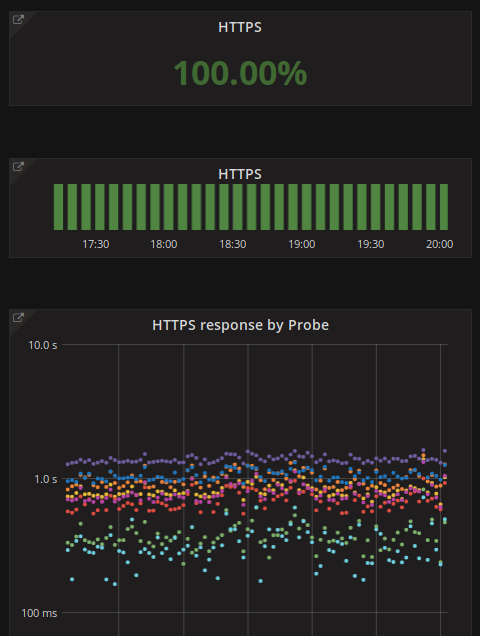
Una vez configurados los monitores, pasado un tiempo se irán almacenando las métricas correspondientes. Esto nos da una interesante visión general sobre el estado de accesibilidad de nuestra página web:
Antes de instalar el plugin, podéis probarlo en la demo pública que tenéis aquí.
Encontraréis más información del plugin en la web de Grafana