Puede resultar una mera curiosidad y es simplemente estético, pero merece la pena saber dónde podemos modificar nuestro tema de WordPress para cambiar el comportamiento en los finales de renglón.
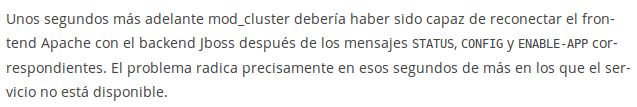
Algunos temas vienen configurados para dividir la palabra en el final de línea en caso de que no entre completa en el renglón. Por ejemplo:
Sin embargo, puede que no queramos que se muestre de esa manera. Además, he observado que en ocasiones al dividir la palabra no se respetan ciertas normas gramaticales. Por ejemplo, en ocasiones he observado cómo WordPress divide una sílaba en dos partes con el guión final, cuestión que no queda nada bien estéticamente.
Para modificar esto, iremos a nuestro style.css desde nuestro Panel de Control de WordPress, en Apariencia → Editor. Si tenéis acceso a vuestro servidor por SSH también podéis modificarlo entrando en el directorio del tema correspondiente y modificando el fichero manualmente. Actualmente estoy con el tema Twenty Twelve y las secciones del style.css que me interesan son:
.site-content article {
border-bottom: 4px double #ededed;
margin-bottom: 72px;
margin-bottom: 5.142857143rem;
padding-bottom: 24px;
padding-bottom: 1.714285714rem;
word-wrap: break-word;
-webkit-hyphens: auto;
-moz-hyphens: auto;
hyphens: auto;
}
.widget-area .widget {
-webkit-hyphens: auto;
-moz-hyphens: auto;
hyphens: auto;
margin-bottom: 48px;
margin-bottom: 3.428571429rem;
word-wrap: break-word;
}
Por una parte, el primer elemento .site-content article especifica cómo mostrar el texto del contenido de un artículo. El segundo elemento .widget-area .widget hace lo propio para los widgets que se muestren en nuestro tema.
Para modificar el comportamiento al final de línea, he cambiado word-wrap, -webkit-hyphens, -moz-hyphens y hyphens como podéis ver:
.site-content article {
border-bottom: 4px double #ededed;
margin-bottom: 72px;
margin-bottom: 5.142857143rem;
padding-bottom: 24px;
padding-bottom: 1.714285714rem;
word-wrap: normal;
-webkit-hyphens: none;
-moz-hyphens: none;
hyphens: none;
}
.widget-area .widget {
-webkit-hyphens: none;
-moz-hyphens: none;
hyphens: none;
margin-bottom: 48px;
margin-bottom: 3.428571429rem;
word-wrap: normal;
}
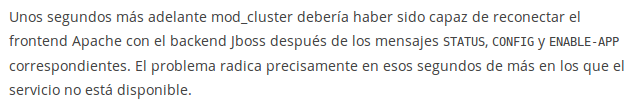
Después del cambio, podemos ver que en caso de no entrar completamente una palabra en el renglón, la pasa a la siguiente línea:
En cualquier caso, tenéis más detalles sobre CSS en la página de desarrollo de Mozilla y de w3schools relativos a este tema, para dejarlo como más os guste.